Short URL services have become a critical part of sharing links around the web. These services take a long URL like https://markhodder.com/2011/02/create-your-own-short-urls/ and convert it to a smaller URL like http://mah.lt/s/6
Both links point to the same source, one just has fewer characters (17 vs 53)
 These shorter links save precious space, which is critical when it comes to sharing them on Twitter. More then just making a link shorter, these services can also collect additional data, every time the link is clicked.
These shorter links save precious space, which is critical when it comes to sharing them on Twitter. More then just making a link shorter, these services can also collect additional data, every time the link is clicked.
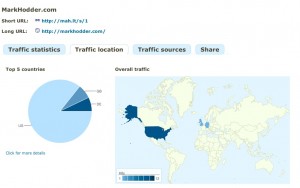
Information like how many people clicked the link, the countries they visited from and the source where the link was clicked. They even make it easy to update a link after it’s been shared. This allows you to point to a new source if the content has moved.
Why not use an Existing Service?
There are plenty of companies out there offering this service for free, or for a small fee so why take the time to create your own URL shortner?
The most obvious reason is that you are at the mercy of the companies you create your links with, if they are down so are your links. Even worse, if the company closes down your links could be gone forever.
Another great reason to create your own service is that you can create a more personal link. Instead of promoting a 3rd party company every time you share a link, you can be promoting your own brand.
Finally with some free tools, it’s relatively easy to get setup and creating your own URLs in no time!